After releasing Angular and React, there is a debate among developers about whether they should choose Angular vs React. But after a couple of years, the developers got more confused when Vue came into the market.
Developers always get confused about what to use for their projects. Here we come with an article to solve this problem. Simultaneously, the article will provide insight into how to hire Angular.js developers.
The article will show the differences between Angular vs React and Vue. Before that, we will discuss their definition, features, pros, and cons.
Table of Contents
ToggleWhat is Angular?
Angular is a TypeScript-based, open-source JavaScrip framework. Google maintains this framework. By using HTML and TypeScript, it builds a single-page application. It is a platform used for building mobile and desktop web applications. Angularjs development company creates lighter and faster applications by eliminating unnecessary features and code through the TypeScript development language.
It was released in 2010 as Angular.Js and was quickly popular amongst developers. After that, from time to time, Google released different versions of Angular. It is very helpful in custom software development as well. To understand better, let’s see some features of Angular.
Top Features of Angular
Some of the features of Angular:-
- Cross-platform: It plays a crucial role in creating advanced web applications (PWA). Use contemporary web capabilities to offer an app-like experience.
- Efficient MVC Architecture: MVC refers to Model-view-controller. One of the top features of Angular 8 enhances the client-side applications.
- Sectional Structure: The angular framework organizes code into different modules while building them.
- Native: It develops native mobile applications from Ionic, NativeScript, or Cordova.
- Code Generation: It converts your templates into code that optimizes for JavaScript virtual machines.
- Timely Upgradation: If the framework is not upgraded from time to time, you may be left behind in the race of the digital world. So it is necessary to upgrade your framework from time to time. To solve this problem, Angularjs development services improve its component Development kit from time to time.
Advantages of Angular
Some of the pros of Angular are given below:-
- It has effective Cross-platform development solutions.
- You can create any complex application with Angular.
- Angular capabilities like template syntax, Routers, Angular CLI, etc., make it possible for an application to load quickly and be more accessible for the programmer’s work.
- Angular’s code is easy, logical, and faster.
- It has an excellent material design library.
Disadvantages of Angular
Some of the cons of Angular are given below:-
- Angular is only a framework. It is a platform. So it is hard to learn at the beginning.
- The Angular app can be heavy in size if the wrong code is used.
- It is tough to integrate with a third party.
- Debugging scopes are complex with limited routing.
- When you upgrade from an old version to a new version, several complications may arise.
Read Also: How To Choose The Best Cross-platform Frameworks for App Development
What is React?
React is a flexible, efficient, declarative JavaScript library that helps create user interfaces. It is an open-source front-end JavaScript library. It is a user interface library.
Facebook created this JavaScript-based library in 2013. Till then, it has been one of the most popular and commonly used libraries for web development. Many custom software development companies utilize React for a swift and single-app base. Let’s see some features of React.
Top Features of React
Some of the features of React:-
- Component-based: React splits UIs into independent, reusable components, which makes them easy to manage and update.
- Virtual DOM: Reactjs development services improve performance by only updating the necessary parts of the actual DOM using a virtual DOM.
- JSX: It allows you to write HTML-like syntax directly within JavaScript, which improves its readability and development efficiency.
- One-way Data Binding: Data flows in one direction can ensure better predictability and easier debugging.
- React Native: It allows you to build native mobile apps using the same React principles for cross-platform development.
Advantages of React
Some of the pros of React are given below:-
- React offers less coding and more functionality. As a result, it’s easy to create a dynamic application.
- It reduces the development time of the application.
- With Reactjs development company, it is easier to debug errors.
- It is easy to learn.
- It can be used for both mobile and web applications.
Disadvantages of React
Some of the cons of React are given below:-
- Many setups are required to integrate with a typical MVC framework.
- There is no proper documentation because updating and acceleration of are React so fast.
- It updates regularly. Sometimes it is hard for developers to learn new updates.
Read Also: 14 Reasons to Choose React Native for App Development
What is Vue?
Vue is an open-source model-view-ViewModel front-end JavaScript framework. It is used for developing single-page applications and user interfaces. Evan created this framework to serve Vue.js web development. It is a famous and popular framework for simplifying web development. Let’s see some features of Vue.
Top Features of Vue
Some of the features of Vue:-
Here are some key features of Vue:
- Approachability: Vue is easy to learn and perfect for beginners.
- Flexibility: You can use Vue as a simple library or a full framework for large apps.
- Reactivity: Vue automatically updates the DOM when data changes, like React’s virtual DOM.
- Single File Components: Components in Vue can include templates, scripts, and styles in one file.
- Vue Router & Vuex: Vue includes libraries for routing (Vue Router) and state management (Vuex).
Advantages of Vue
Some of the pros of Vue are given below:-
- It is easy to learn.
- Developers can easily integrate Vue with Angular or React and develop the application as they wish.
- It is a user-friendly framework.
- It can be appropriately customized with the help of vuejs development company.
Disadvantages of Vue
Some of the cons of Vue are given below:-
- This framework has a language barrier.
- It doesn’t provide fast solutions for bugs.
- Lack of experience users
We have briefly described Angular, React, and Vue. Now it’s time to see the difference between them.
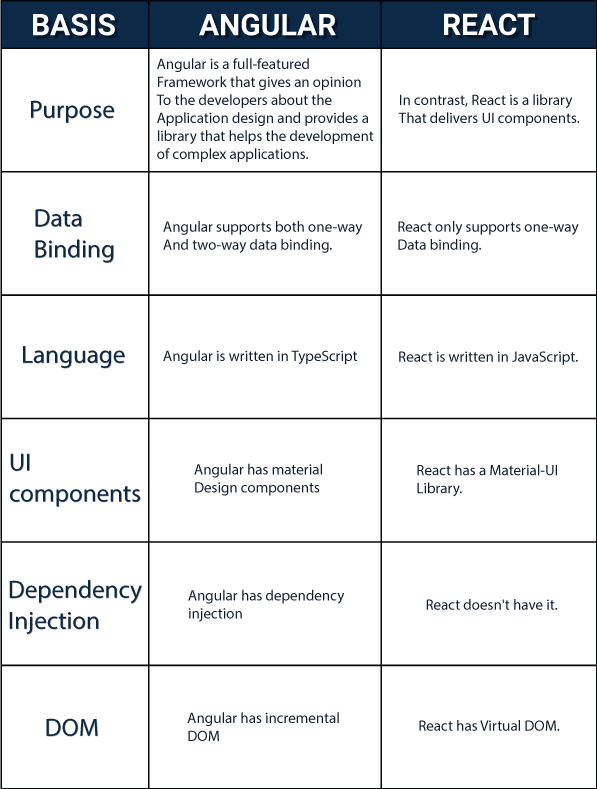
Difference Between Angular and React
Some of the differences between Angular vs React are given below:-

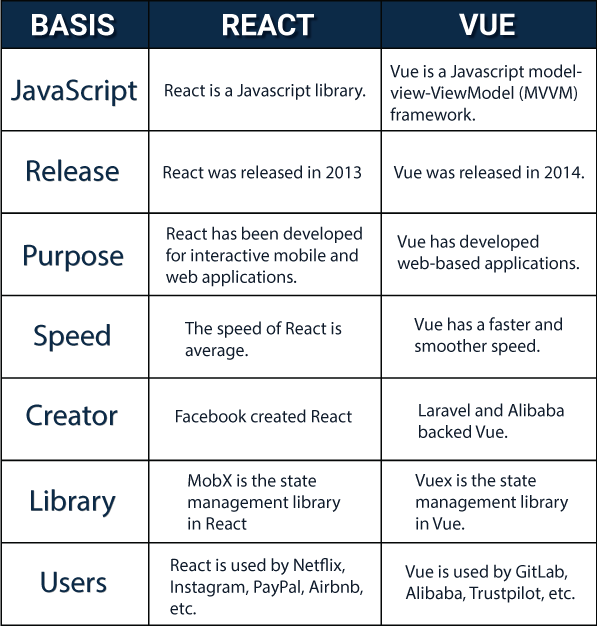
Difference Between React and Vue
Some of the differences between React vs Vue are given below:-

Difference Between Angular and Vue
Some of the differences between Angular vs Vue are given below:-

We have seen differences between these frameworks. Apart from the above differences, we also have more differences and information regarding these frameworks. Let’s see those differences and information.
The History of Angular vs React vs Vue
| Angular | React | Vue | |
|---|---|---|---|
| Initial release | 2010 | 2013 | 2014 |
| Official site | angular.io | reactjs.org | vuejs.org |
| Current version | 13.x | 17.x | 3.x |
| Used by | Google, Wix | Facebook, Uber | Alibaba, GitLab |
1. License
All these Angular, React and Vue frameworks are open-source, but before using these frameworks, you have to go through a license. All three frameworks use an MIT license.
2. Popularity
Angular and React are more popular than Vue.
3. Job Market
Most job-providing platforms like LinkedIn, and Hired. Indeed, SimplyHired, Dice, AngelList, and Remote show that most jobs are for Angular and React developers. The job for vuejs development services is low as compared to other frameworks.
Top Companies Using React
Here are some popular companies using React:
- Discord
- Walmart
- Airbnb
- Netflix
- Dropbox
Top Companies Using Angular
Here are some big companies using angular:
- Gmail
- PayPal
- Microsoft Office
- Forbes
- Deutsche Bank
Top Companies Using Vue
Here’s the list of top companies using Vue:
- Alibaba
- Apple
- Zoom
- GitLab
- Xiaomi
- Adobe
Angular vs React vs Vue: Which Framework is Best?
Choosing between Angular vs React, and Vue depends on various factors, including project requirements, team expertise, and the nature of the application. Let’s understand which framework is suitable for which purpose:
Choose React If
- You want to build reusable UI components.
- You need flexibility and want to use different tools and libraries.
- You need fast rendering for dynamic apps.
- You’re working on single-page apps (SPAs).
- You want a large community for support and resources.
Choose Angular If
- You need a complete framework with everything built in (routing, forms, testing).
- You prefer using TypeScript for efficient code management.
- You want advanced features like two-way data binding and dependency injection.
- You’re working on large, enterprise-level projects.
- You want a strict, opinionated structure to enforce best practices.
Choose Vue If
- You need something easy to set up with minimal effort.
- You’re building small or medium-sized projects but need scalability.
- You want a lightweight framework without too many dependencies.
- You prefer simplicity with clear and readable code.
- You want seamless integration with other projects.
Are you planning for mobile app development?
Our experts can help you deliver a tailored solution.
Conclusion
In this article, we have discussed the differences between Angular, React, and Vue. We also mentioned their definition, features, pros, and cons. Some websites and links are also mentioned in this article for deep knowledge about any topic. We hope this article will help you understand the differences between the above frameworks and help you choose suitable options.
The developers can help us understand the best suitability of the frameworks. Generally, hiring a Vue.js developer is not as popular as others. Many people have approached software outsourcing companies to fulfil their Vue.js development projects.
FAQs
1. Which is better: Angular, React, or Vue?
Angular is a complete framework for complex apps; React is flexible and widely used. In comparison, vue is easier to learn.
2. Is Vue faster than Angular?
Yes, vue is faster than angular due to being lightweight and using virtual DOM for high performance.
3. Why choose Angular over React or Vue?
Angular is the best choice for large-scale and complex apps, and it’s a full framework with built-in tools.
4. Which framework is easier to learn for beginners: React, Angular, or Vue?
Vue is easier to learn as compared to React and Angular.
5. Which framework is more suitable for large-scale applications, React, Angular, or Vue?
Angular is the most suitable for large-scale apps due to its complete solution.